

- #INSTALL FIREBUG PLUGIN FOR FIREFOX HOW TO#
- #INSTALL FIREBUG PLUGIN FOR FIREFOX INSTALL#
- #INSTALL FIREBUG PLUGIN FOR FIREFOX CODE#
#INSTALL FIREBUG PLUGIN FOR FIREFOX HOW TO#
It will display the FirePath on the same console like this:ġ) Inspect Elements: Please visit Finding Elements using Browser Inspector for details explanation on How to find Elements using Browser Inspector.
#INSTALL FIREBUG PLUGIN FOR FIREFOX INSTALL#
Like Firebug it also gives you the Xpath of the selected Element.įirepath is an extension to Firebug, so you would only be able to install it after installing FireBug.ġ) Go to Tools > Web Developer > Get More Tools.Ģ) It will open a Webpage and will display all the plugins available for Firefox browser. Generate an XPath expression or a CSS selector for an element by right-clicking on it and selecting " Inspect in FirePath" in the context menu. You can type self-written XPath and check if it is correct by highlighting the results directly on the Webpage. Why it is Useful to Selenium Automation Tester It is an extension to FireBug that adds a development tool to edit, inspect and generate XPath expressions and CSS3 Selectors. Now you can paste the copied XPath on your test script by pressing ' Ctrl + V'.
#INSTALL FIREBUG PLUGIN FOR FIREFOX CODE#
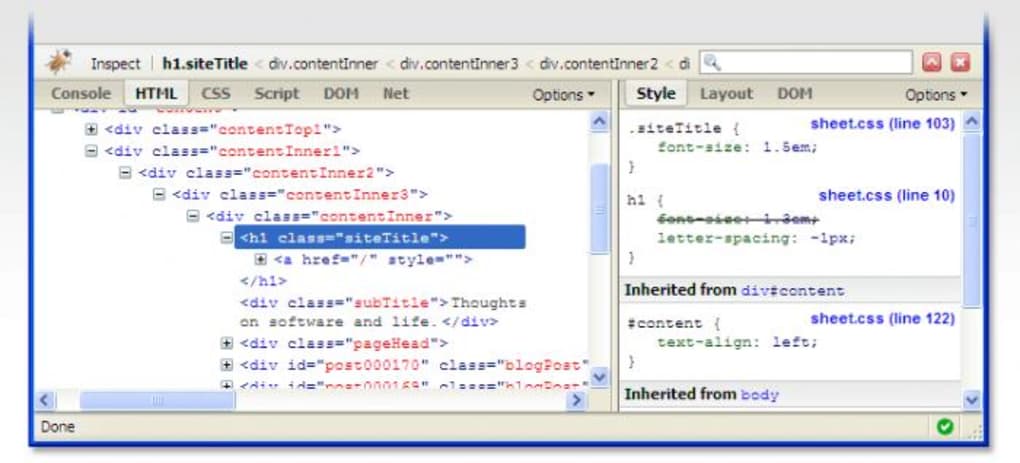
Once you are done with selecting an Element using Inspector, all you need to do is to Right click on the HTML code of the selected element and select Copy XPath. Inspect Elements: Please visit Finding Elements using Browser Inspector for details explanation on How to find Elements using Browser Inspector.Ĭopy XPath: Copying XPath is really very handy. Most of the time it is used to Inspect Elements on a Webpage and to get the XPath of the Elements from a Webpage.

It will open a Webpage and display all the plugins available for Firefox browser.Go to Tools > Web Developer > Get More Tools.As you move around the page, whatever is beneath your mouse will be instantly revealed within Firebug, showing you the HTML and CSS behind it.Ĭopy the source: Right-click on any element, and you'll have several options for copying aspects of that element to the clipboard, including its HTML fragment, the value of its " innerHTML" property, or an XPath expression that identifies the element uniquely.įireBug is a plugin that comes with Firefox browser, hence it is easily downloadable from Firefox itself. There's no faster way to get answers than to click the " Inspect" button on Firebug's toolbar and then prepare for immediate gratification. If you want to spy even closer, you have the option to also scroll every change into view, so you won't miss a thing.įind elements with the mouse: Something on your page doesn't quite look right and you want to know why.

Wouldn't it be nice if you could see exactly what, when, and where these changes take place? Firebug highlights changes to the HTML in yellow immediately when they occur. See changes highlighted: In any JavaScript-driven website, HTML elements are constantly being created, removed, and modified. Firebug's HTML tab shows you what the HTML looks like right now. View source live: Firefox has a " View Source" window, but it doesn't show you what the HTML source really looks like once it has been transformed by JavaScript. The whole content of this page is taken from the. You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page. What is Firebugįirebug integrates with Firefox to put a wealth of web development tools at your fingertips while you browse. XPath is used in Selenium to uniquely identify an element on a Webpage as an element locator just like the way we use PostCode and House address in real-world to locate the Home Address. XPath is a language that describes a way to locate and process items in Extensible Markup Language ( XML) documents by using an addressing syntax based on a path through the document's logical structure or hierarchy.


 0 kommentar(er)
0 kommentar(er)
